Filmora How to Upload Images for Overlay
How to Add Transparent Overlays to Style Your Videos

When information technology comes to branding your videos, you lot tin can stick to your company colors, add a watermark, or fifty-fifty create styled intros and outros.
In that location is another surefire way to brand your videos and make them expect sleek and yours. That is by adding transparent overlays.
What is a transparent overlay?
A transparent overlay is only an overlay of text, color, or image that you put on your video. They are perfect for videos for 2 main reasons:
- They instantly assistance you customize and make your videos. So that all the video content that y'all mail looks "inline".
- They make any text that you lot put on the video more readable. That comes in especially handy when you employ an paradigm or a video as a background.
There are 4 means how you tin infuse your branding past applying transparent overlays to your videos. Let's take a closer wait at each one of them.
Calculation an image as a transparent overlay to your video
When customizing your videos, one of the easiest things you tin do is to add together an prototype on superlative of your video. This tin can be your own logo, picture, or fifty-fifty an animated GIF or sticker.
The basic rules for adding an image as an overlay is that the flick shouldn't comprehend any important parts of the video (unless it should intentionally, like in the example below).
Customize this template
To add your own image to a video in Wave.video, follow these steps.
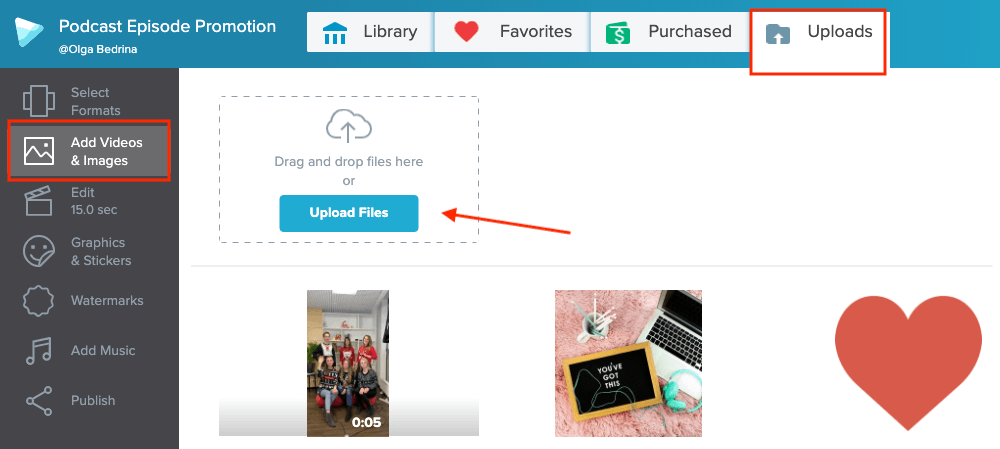
Step 1. Upload an image to Wave.video.
Head over to the footstep "Add videos & images", then switch to the tab "Upload" and cull the selection "Upload files". This will open a popup window where you lot can cull a file that you would similar to add to your video as an overlay.

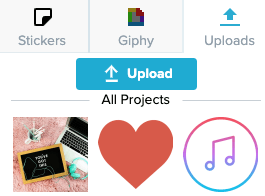
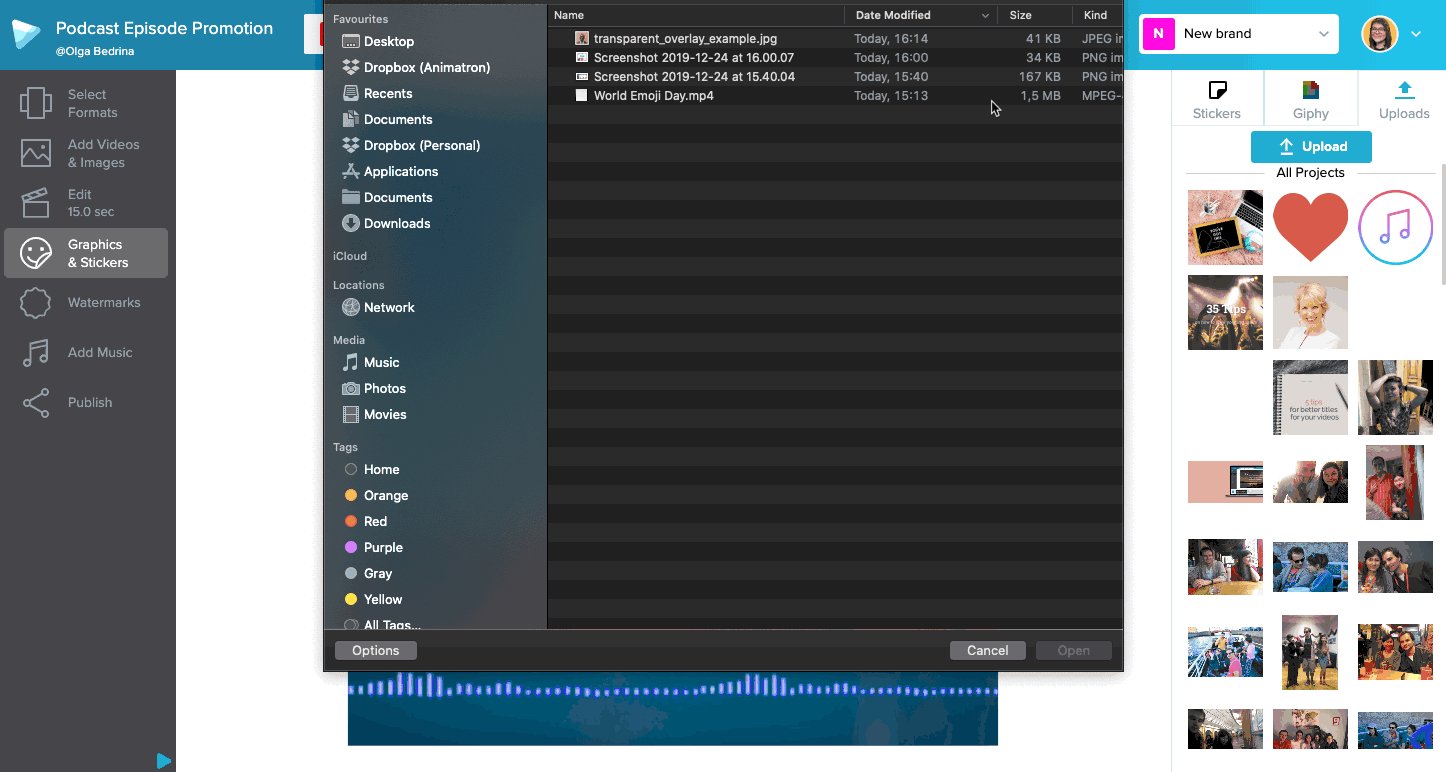
You lot can also upload an epitome on the step "Graphics & Stickers". But cull the option "Uploads" and select the file that you want to add as an overlay. All the images that you uploaded are available in this Uploads tab.

It's best to add .png images that accept a transparent groundwork. This way, you volition brand sure that the paradigm doesn't look too bulky.
Step two. Adjust the overlay.
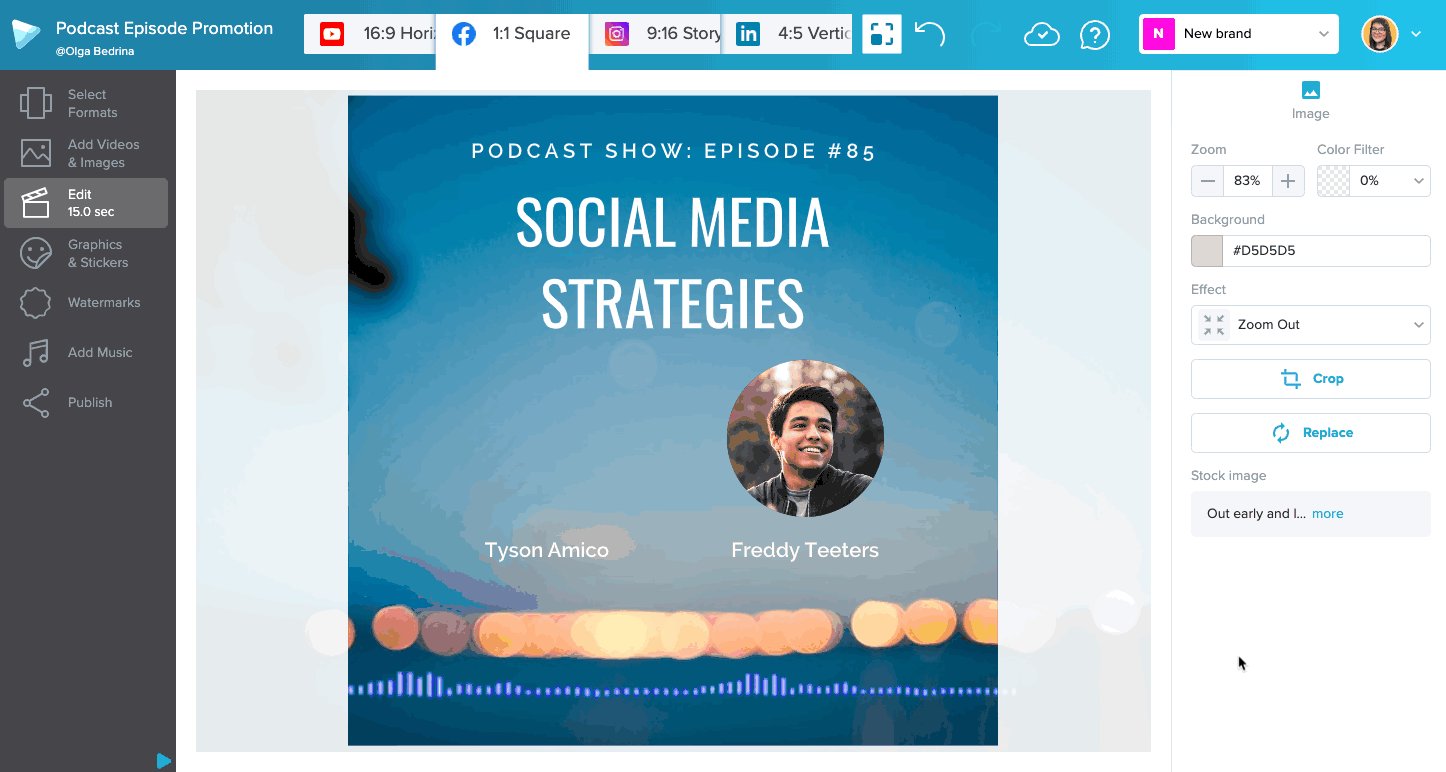
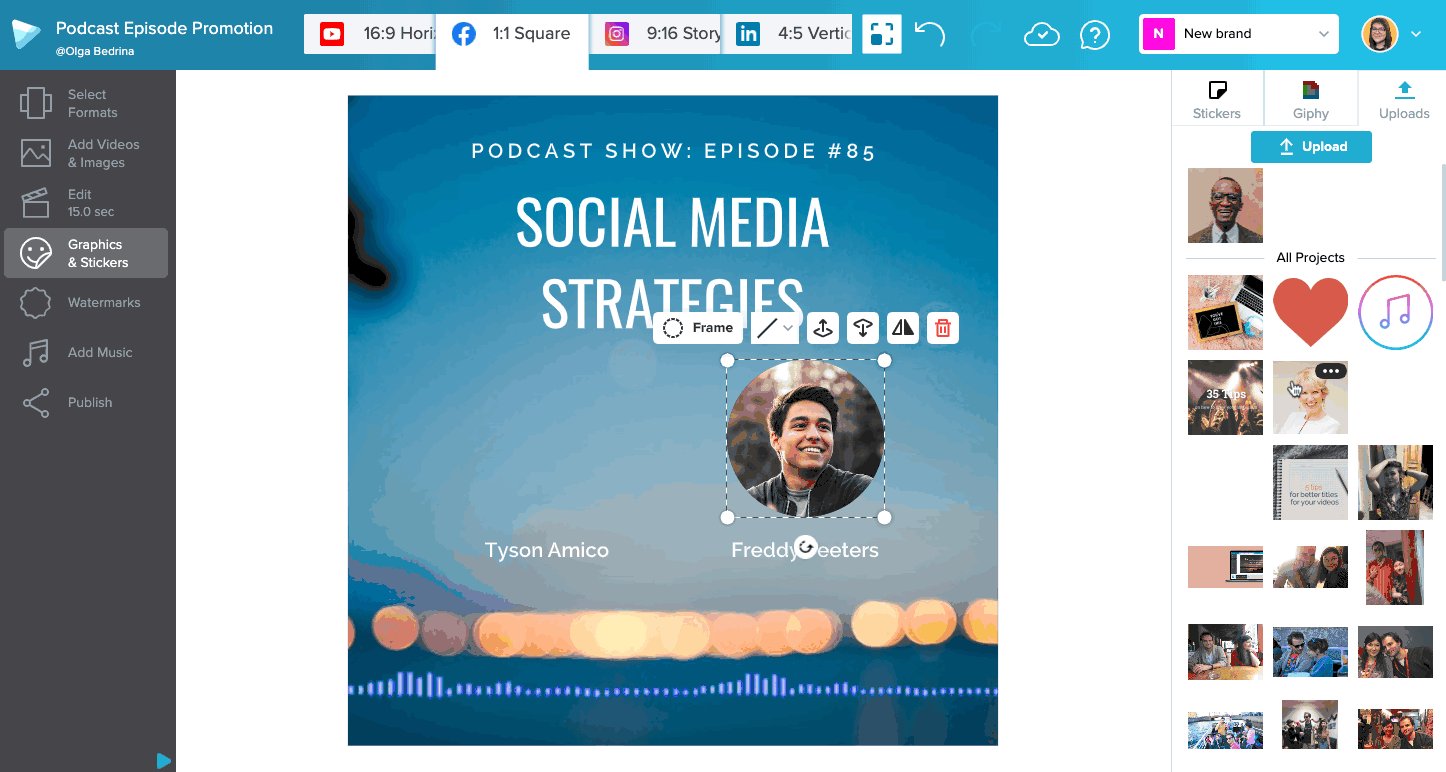
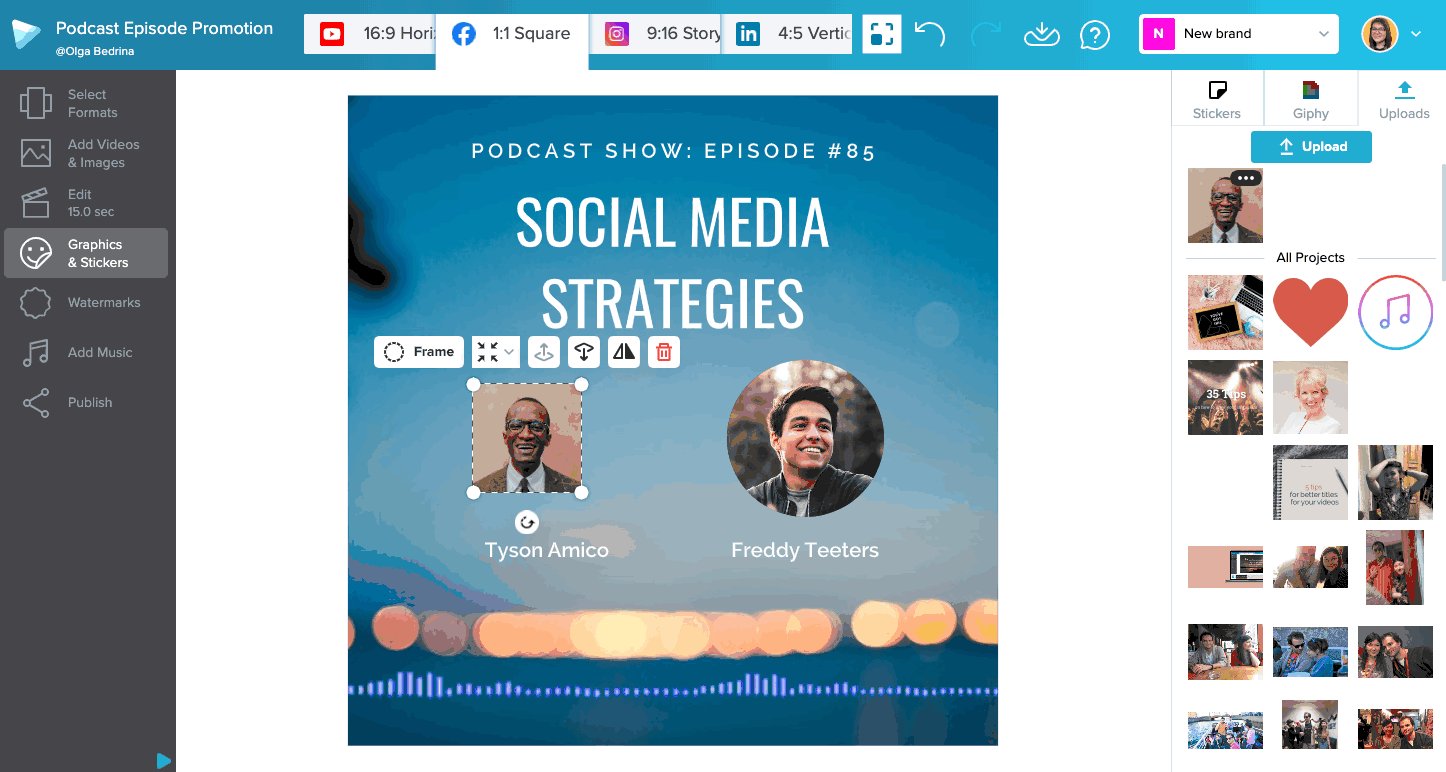
Once you uploaded an image that you want to use as an overlay, caput over to the step "Graphics & Stickers" and select the paradigm. Yous can simply click on it, and it will appear on the background video.

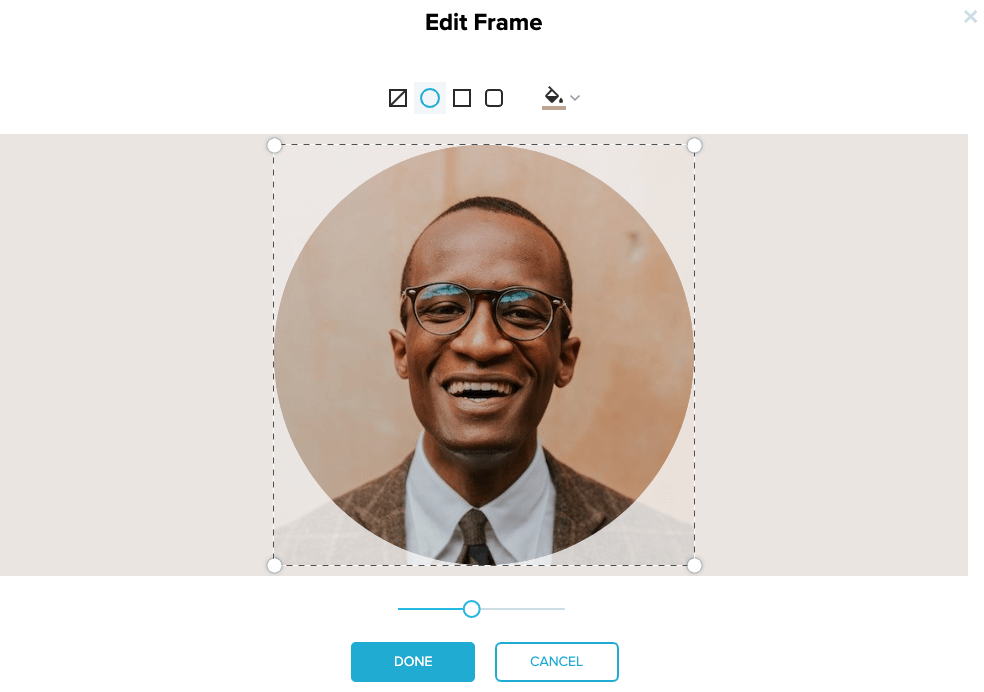
In Wave.video, you can also apply a mask to the paradigm that y'all uploaded. This style, you can plow the foursquare image into a circumvolve one, etc. You tin also add an animation effect to the overlay, to make its appearance on the video more vivid.

This technique is groovy for calculation images of speakers, logos, and other prototype overlays to videos.
[custom_banner banner_title="Add together transparent overlays to your videos with Wave.video" banner_subtitle="Gratis online video maker" imprint_link="https://wave.video" banner_color="#215fc5″ banner_epitome="/blog/wp-content/uploads/2018/12/05_215fc5_6bd3ff.png"][/custom_banner]
Searching for .png images in Moving ridge.video
If you are looking for some fresh ideas of what to add together as a transparent overlay to your videos, searching the built-in Wave.video stock library is a great way to offset.
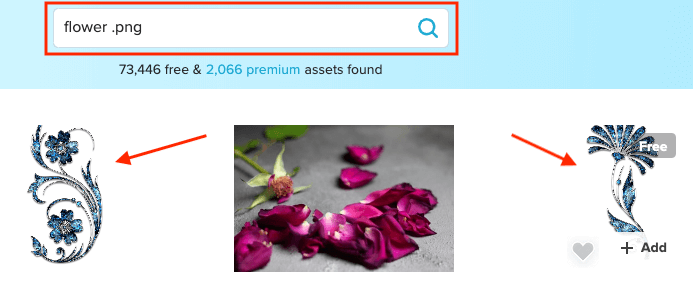
In the search field, type in your keyword and then add ".png". For instance:

In the search results, you will come across images with transparent backgrounds. You lot can so add them to a colored groundwork to create a video with overlays.

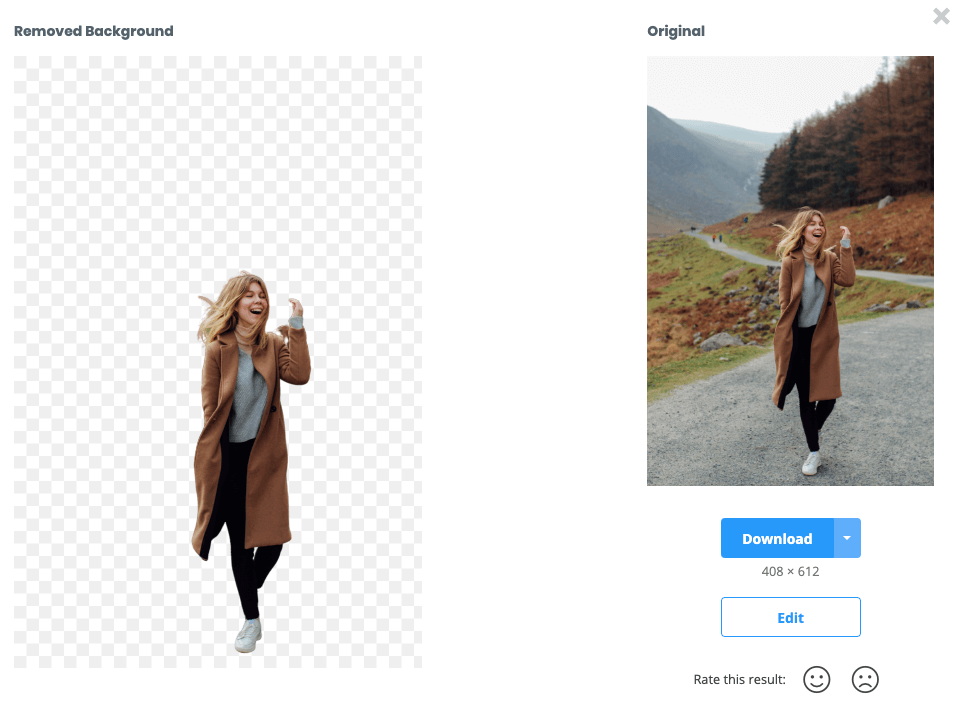
Removing the groundwork from images
Some other technique that tin can help you to add transparent overlays to your videos is removing the background from images. Hither's how it works.
Cull an image that you desire to remove the background from. Caput over to the website RemoveBG. The name is pretty straightforward: what the website does is that it removes the groundwork from images.

Just similar you add other images to Moving ridge.video, you can so upload this .png picture to Wave.video via the step "Graphics & Stickers" and add it as an overlay to your videos.

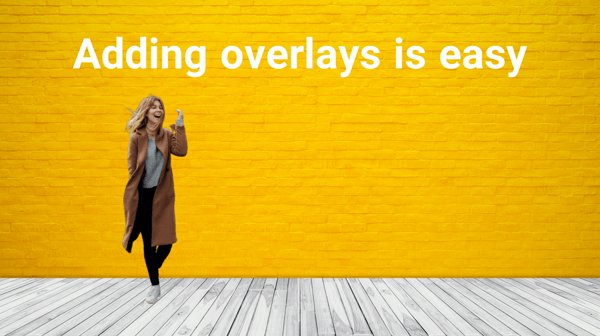
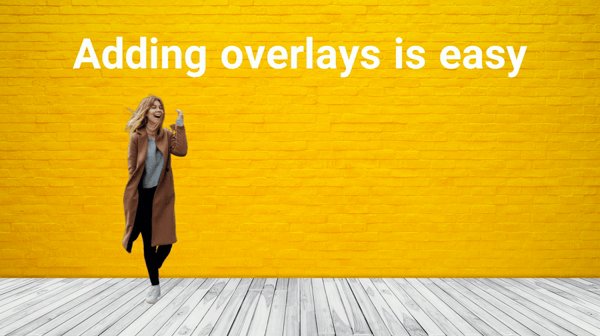
Adding full-coverage video overlays
Full coverage overlays comprehend the entire area of your background paradigm or video. Basically, think of them as video filters. In Wave.video, you tin add overlays of different colors and opacity.
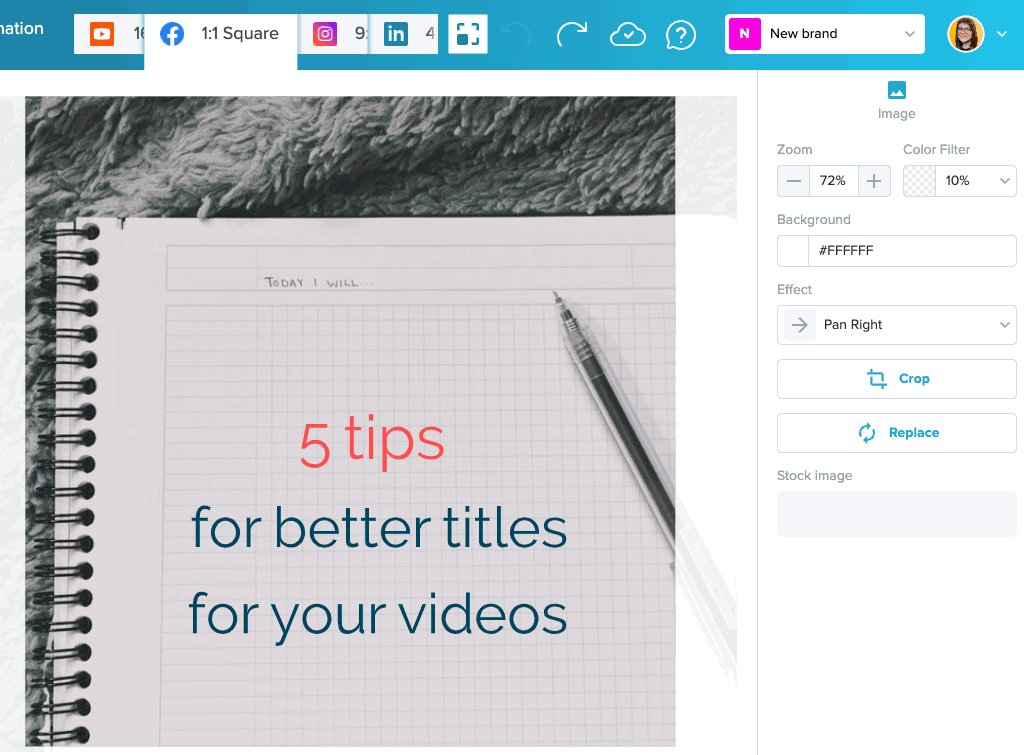
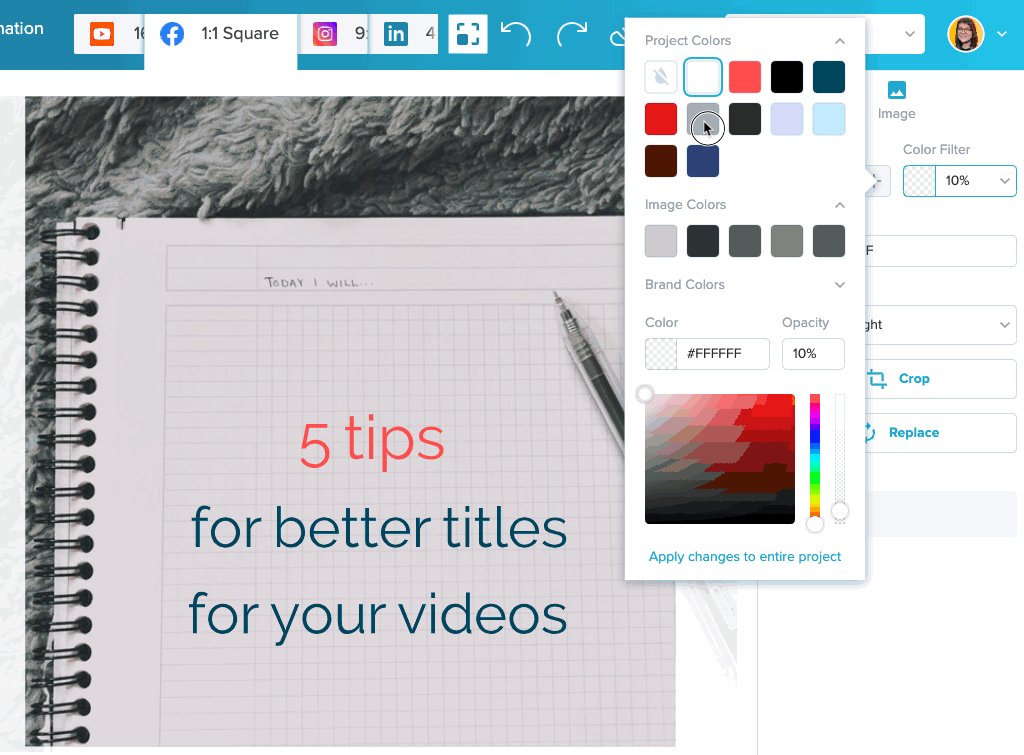
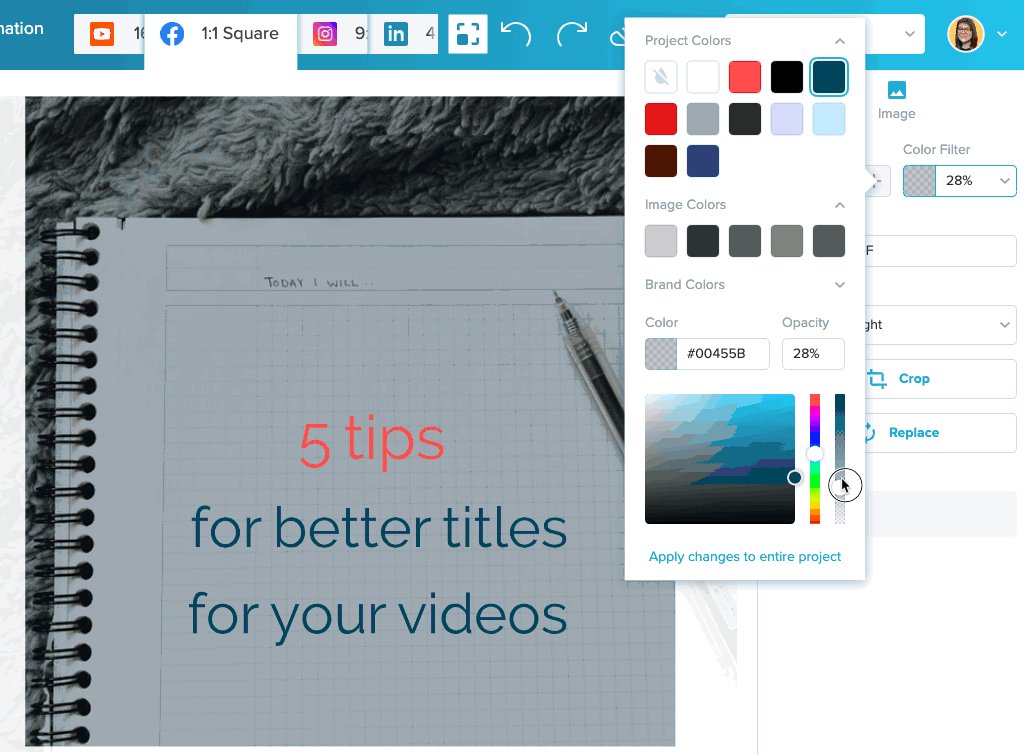
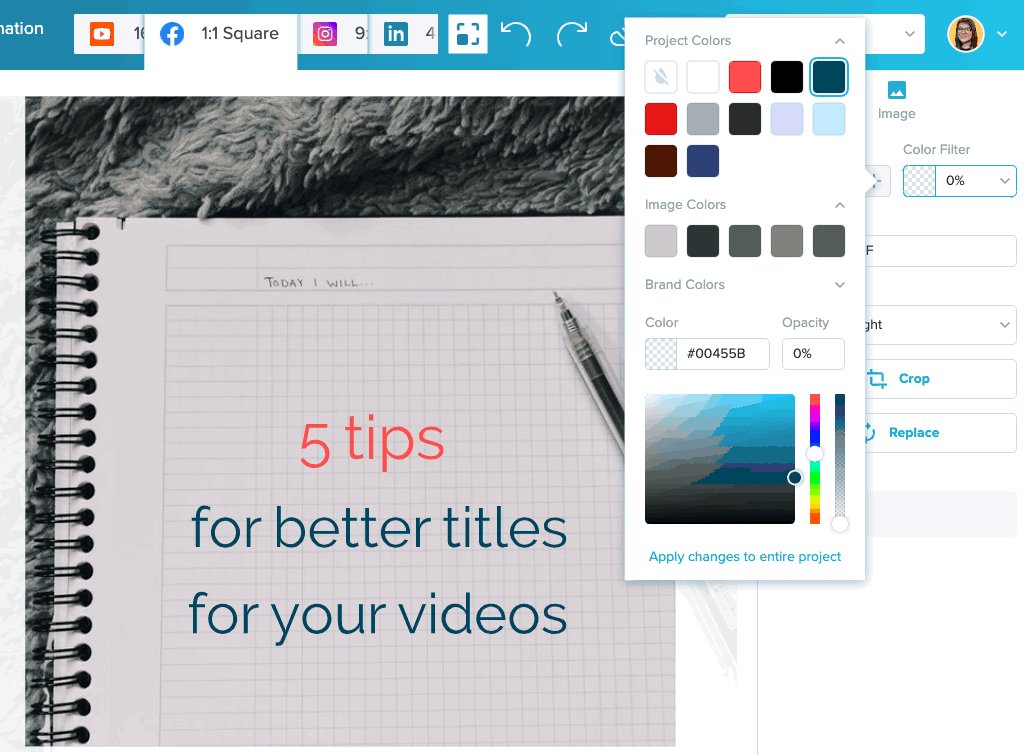
To add together a full-coverage video overlay, click on the groundwork image/video. In the right-hand side menu, choose the pick "Color Filter" and select the color that you want to apply to your video as an overlay. Yous tin change its opacity so that it better matches your brand.

Adding video filters in Wave.video
When applied to your video, the color overlay will give it a consequent wait and help you make your video. If you lot add text to your video, full-coverage overlays can as well make it stand up out and be more than readable.
Adding shape overlays to videos
If you want to add text to your videos but using a full-coverage overlay is a piffling too much, attempt adding shape overlays instead. This manner, you tin add together a shape background simply to the surface area with text, non the whole video.
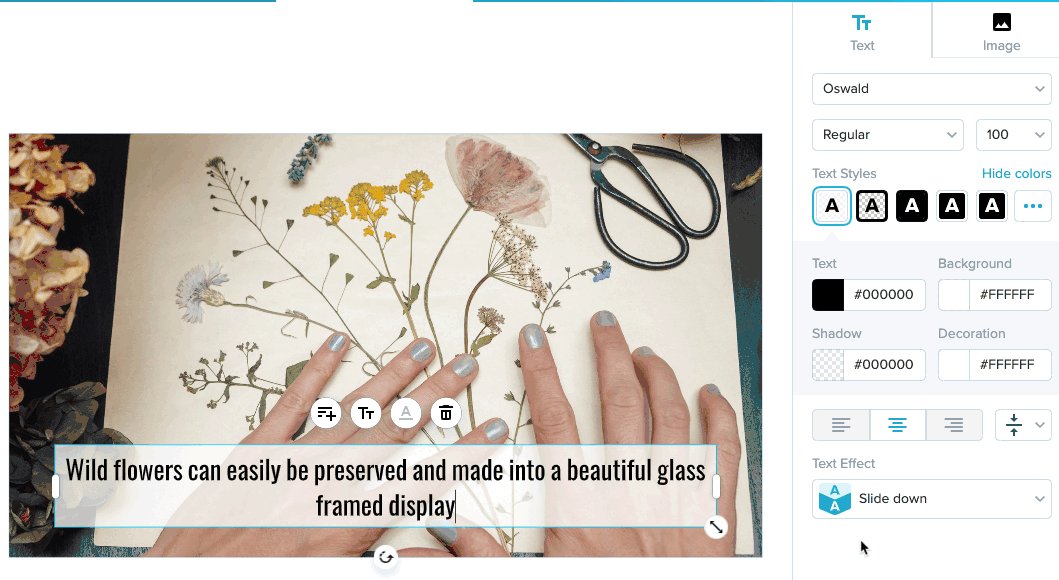
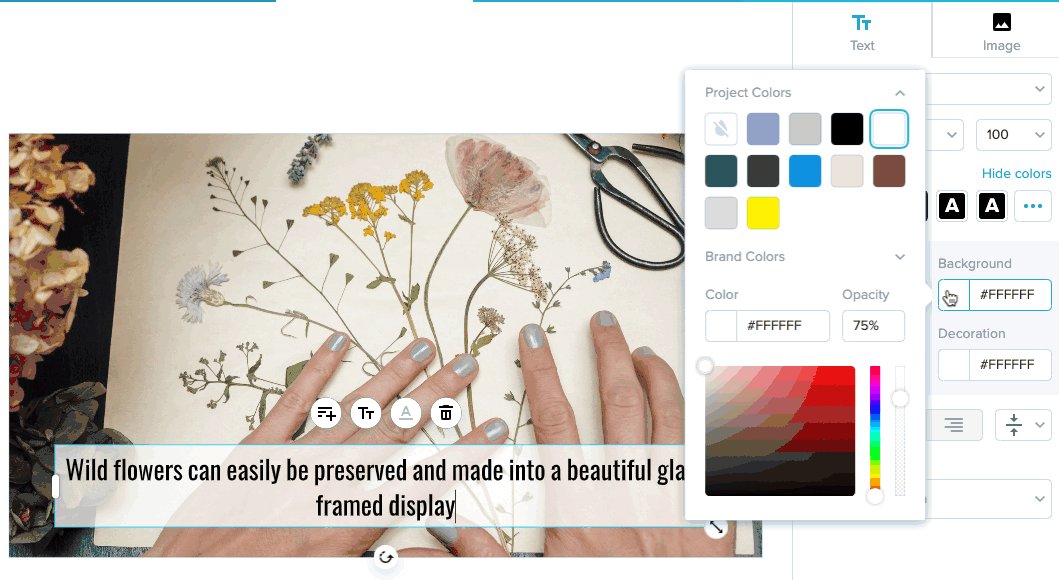
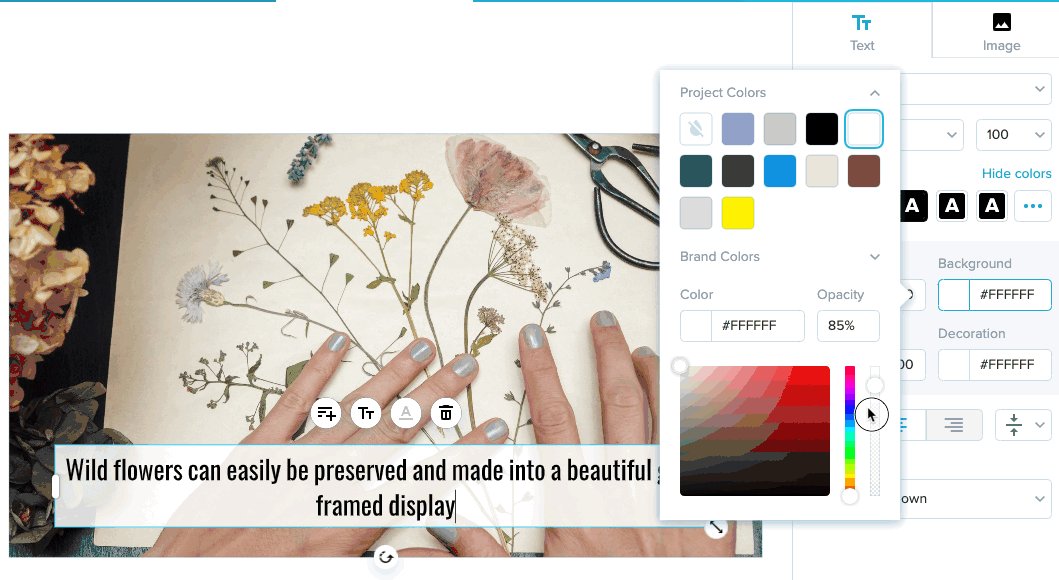
To add shape overlays in Wave.video, you'll first need to add some text to your video. Later that, click on the text and choose a colour groundwork for it. You can likewise modify the background opacity for text so that it is contrasting with the background video.

Similarly, you tin also choose a dissimilar text effect – Circle – to add together an oval transparent overlay to the video.

Pro tip: move the text a little to the side and so that the edges go beyond the video. This volition requite the video a fresh wait and experience.

Frame overlay
You lot tin can as well add together a frame overlay to your videos. This effect is great for listicles and video ads.
To add a frame to your text bulletin, simply choose the text effect "Frame". As a workaround, use spaces to brand the frame bigger.
Try this template
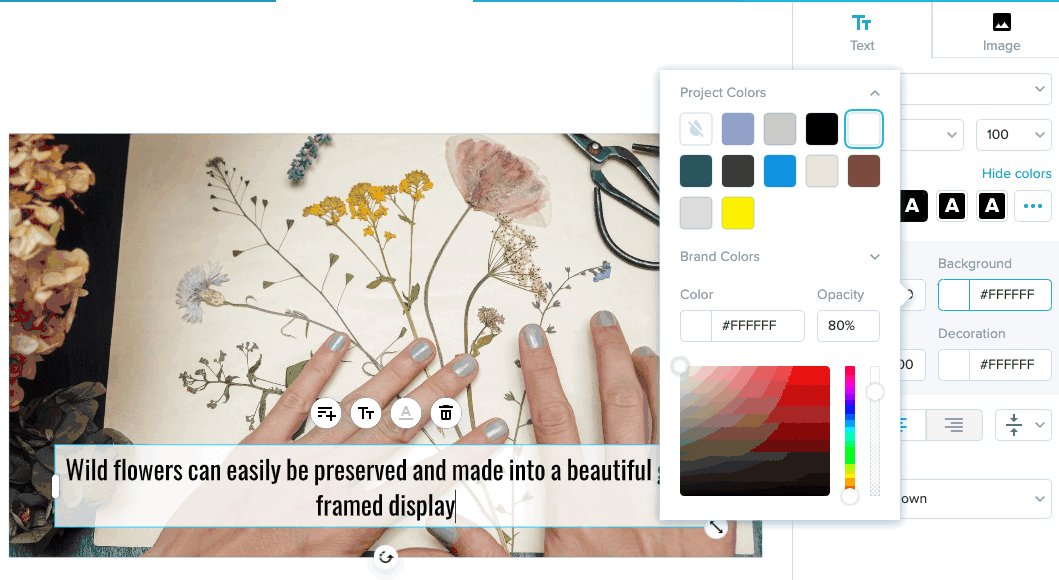
Transparent overlays with text
Another video effect that you might want to try for your videos is calculation a transparent text overlay to the video. This style, the text has a background simply the letters are come across-through. You can run across the groundwork video/prototype through them.
Here's an instance:
Customize this template
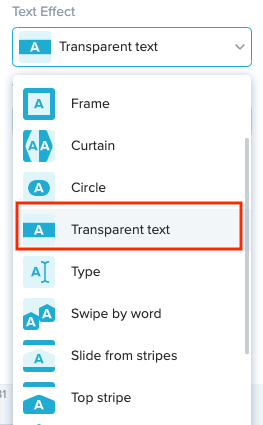
To try this overlay, cull the text effect "Transparent text" from the dropdown menu.

Band overlays
Finally, if you want to add text to your video and make it stand out, try using band overlays.
A band overlay is a bar that runs beyond the width of your video. While this design technique is particularly helpful for images, you can apply information technology to videos, too.
To add a ring overlay to your video in Wave.video, head over to the step "Graphics and Stickers". And then switch to the tab "Giphy" and type in the search phrase "brush".

Choose a GIF that you like and add it to the canvas. Then add your text on superlative of the GIF. This will requite your video a band overlay effect that looks fresh and unique thanks to the blithe GIF.
Over to you
Transparent overlays can give your videos a unique wait and feel. They can also help you solidify your branding by using your company colors and fonts.
What branding elements do you use for your videos? Share in the comments!
Source: https://wave.video/blog/transparent-overlays/
0 Response to "Filmora How to Upload Images for Overlay"
Post a Comment